ImageLightbox.js WordPress Plugin
A few days ago I found Osvaldas Valutis’ awesome ImageLightbox.js on WebAppers.com and I just knew I had to have it on my recently “refurnished” little blog. I didn’t really had to make it into a plugin for WordPress, but oh well, I got carried away!
You can get it on the wordpress.org plugin section: wp-imagelightbox
It has no options at the moment, as I didn’t really need any. Will probably be adding them if the plugin proves popular enough to bother.
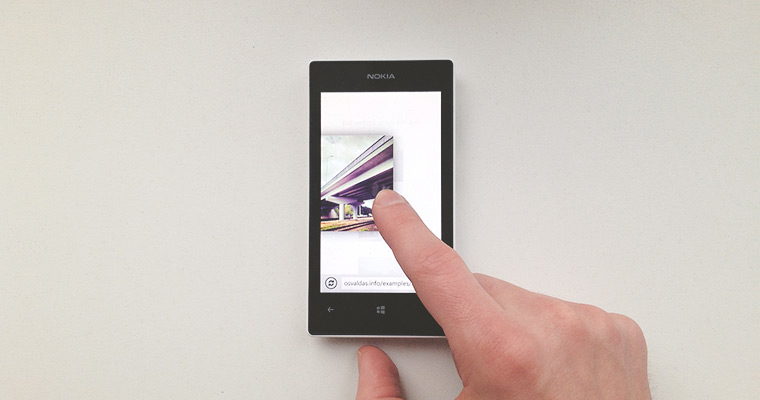
You can see it in action here on this blog (the actual plugin), or you can see the example of how ImageLightbox.js works on Osvaldas’ website.
- Test Caption
Features:
- No extra images loading from server! Everything is done with CSS animations
- Next/Prev images by clicking the left or right side of the image
- Keyboard navigation (left/right arrow)
- Intuitive! Clicking outside of the image frame closes the lightbox. Also has a big close button in the corner
- Support for left/right swiping navigation on touchscreens
- Responsive! Works perfectly on mobile browers (phones, tablets) without any modification
LIGHT! 15kb in total!A bit more fluffy now, no longer minified.